
안녕하세요. 백엔드 개발자 3년차로 재직 중인 다람쥐입니다!
사내에서 리액트 네이티브를 쓰지만 코드를 부분부분밖에 읽지 못해, 언젠가 한 번 쯤은 리액트 네이티브를 공부해보고 싶다는 마음이 있었어요.
그러던 중 한빛미디어에서 새로 '핸즈온 리액트 네이티브'를 출간하게 되어 읽어보게 되었습니다.
리액트 네이티브(React Native)를 빠르게 배울 순 없을까?
리액트 네이티브 프로젝트를 도전하는데 참고할 만한 도서가 있을까?
리액트 네이티브를 배우고 싶은데, 이론만 써있지 않고 코드랑 곁들여서 설명해주는 도서는 어디 없을까?
김범준의 핸즈온 리액트 네이티브는 위 고민을 모두 해결해주는 도서였습니다.
필요한 이론과 개념, 테크닉을 핵심만 풀어내고 저자의 경험까지 녹여 알짜배기로 설명합니다.
딱딱한 개발 문서의 내용을 그대로 쓰는게 아닌, 옆에서 알려주듯 설명하는 게 인상적이었습니다.
개인적으로 정답을 마지막에 알려줘, 읽는 동안 생각하게 만드는 서술은, 읽기 피곤하다고 느낍니다.
항상 머리에 내용이 잘 들어오는 것도 아니라, 어느 순간 이해가 안되는 연결 고리가 하나라도 있으면
순간 피로함이 무척 밀려오더라고요.
그러나 핸즈온 리액트 네이티브는 답을 먼저 제시합니다.
그리고 왜 이런 답이 나왔을까를 독자에게 생각할 기회를 줍니다.
자연스레 생각할 수 밖에 없는 포인트를 집어 가며, 뒷 내용을 이어갑니다.
자칫 잘못하면 읽는 데 흐름을 끊을 수 있는 방법인데,
분량을 적절하게 조절하며 궁금한 부분만 빠르게 치고 나가는 게 인상적이었습니다.
책의 분량 자체가 길지만, 이론만 연달아 몇 십 장씩 이뤄지지 않아, 다음 장이 늘 기대가 되는 책이었습니다.
첫 번째 파트는 계산기 파트였습니다.
복잡한 로직보다는 화면을 어떻게 구성하는지, 컴포넌트를 어떻게 화면에 넣어야 하는지를 알려줍니다.
기본적인 CSS 를 알려줘서 CSS 를 잘 모르더라도 실습하면서 빠르게 습득하게 해줍니다.
리액트 네이티브의 장점으로 웹 개발처럼 개발한 화면을 바로 바로 볼 수 있어서 좋았습니다.
css flex 개념만 잘 익히면 웬만한 레이아웃 배치는 만들 수 있어 보이더라고요.
계산기 버튼처럼 버튼을 일일이 만들지 않고 동적으로 만들 수도 있는 것도 인상적이었어요.
똑같은 버튼이더라도 용도에 따라 나눌 수도 있고 이를 UI 구조에도 반영할 수 있다는 걸 배웠습니다.

두 번째 파트는 TODO List 입니다.
내비게이션으로 화면이 어떻게 이동되는지, 기기 내부에 데이터를 어떻게 저장하는 지,
애니메이션은 어떻게 쓰는지 알 수 있었습니다.
리액트 네이티브용 내비게이션과 네이티브 내비게이션의 차이점, AsyncStorage 사용법, Context 으로 유저 데이터 관리하는 법을 배울 수 있었습니다.
하나의 앱을 만들 때 역할에 따라 어떻게 폴더를 구성하는지,
특정 역할을 하는 로직을 어떻게 분리하고, 여러 컴포넌트에서 공통으로 쓰이는 로직을 어떻게 분리하는지 알 수 있는 프로젝트였습니다.
계산기 파트에 비해선 조금 더 실무에 가까운 프로젝트여서 재미가 높았습니다.

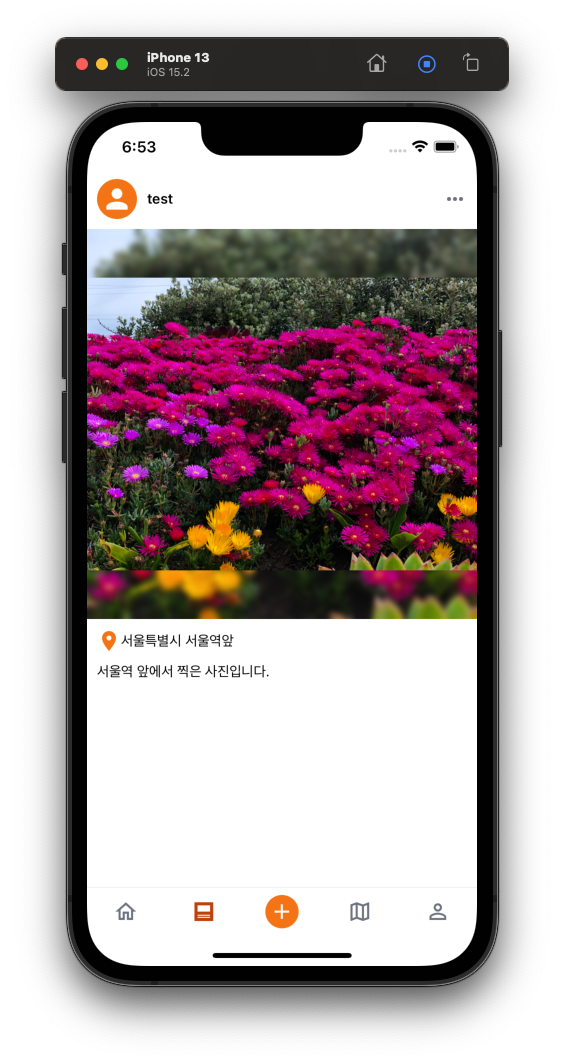
마지막 파트는 사진 첨부가 가능한 SNS 애플리케이션입니다.
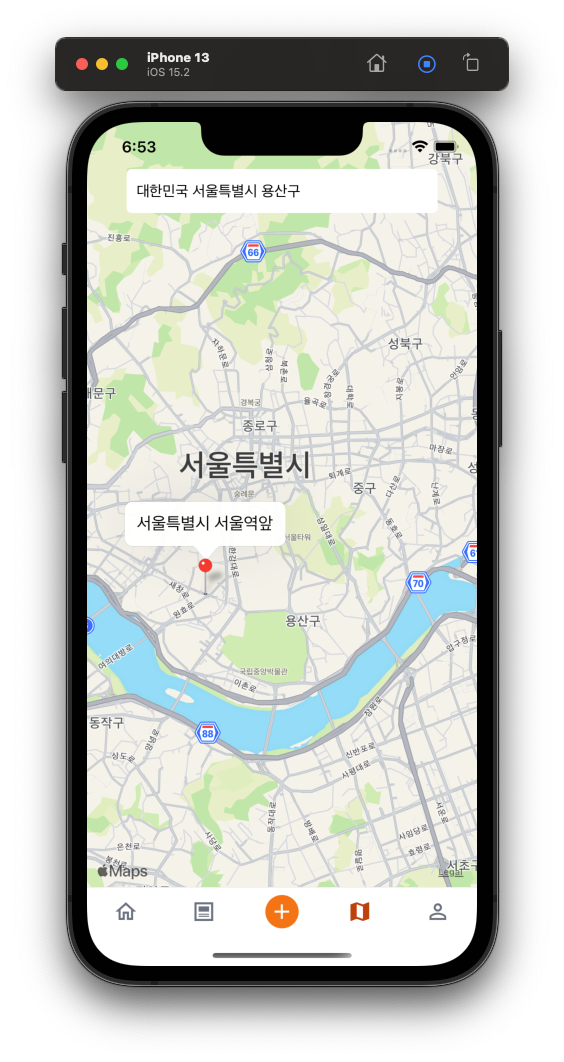
실제 구글 파이어베이스 API 와 지도 API 에 접근합니다.
두 번째 파트인 TODO List 에서 더 나아간 프로젝트며, 화면도 많고 미디어도 관리하게 됩니다.
가장 실무에 가까운 파트며, 프론트엔드에서 백 단으로 많이 쓰는 파이어베이스와 구글 API 를 실습해볼 수 있습니다.
Reducer 개념이 등장하며 Reducer 와 다른 리액트 훅과의 차이점을 알려주고, 적절하게 사용해야할 때가 언제인지 체득하게 해줍니다.
본격적으로 미디어(이미지/애셋 이미지)를 다루며 효율적으로 사용하기 위해 캐싱하거나,
iOS / Android 미디어 라이브러리에서 사진을 가져오는 이미지 피커도 알려줍니다.
파이어베이스와 파이어스토어, 스토리지 등으로 이미지를 외부 저장소에 업로드하는 법과, 데이터를 외부 데이터베이스에 저장하는 법을 알려줍니다. 파이어베이스 쪽 자체가 클릭 몇 번으로 백엔드 단을 구성할 수 있다보니, 처음 하는 분들도 쉽게 따라할 수 있을 것 같다.
지도 API 으로 텍스트를 타이핑하면서 비동기적으로 결과를 출력하는 법도 알려주고 효율적으로 네트워크 호출을 관리하는 법도 알려준다.
실무에서 많이 쓰일법한 지식을 제일 많이 알려주는 파트인데다 재미도 있어 가장 좋아하는 파트였습니다.
처음부터 완벽한 코드를 짜는게 아니라, 제로부터 하나씩 올라가며 필요할 때 마다 질문을 던지며
리팩터링하는 서술이 인상적이었습니다. 어떻게 해야 이런 로직을 분리하고 리팩터링 하는 과정을 자연스레 따라갈 수 있을지
많이 고민한 흔적이 엿보였습니다.




저처럼 리액트 네이티브를 빠르게 알고픈 분들에게 좋은 책이지만, 바로 실무에 들어가야 한다는 분들이면은 조금 감안하고 봐야할 점이 있습니다.
개발 외적으로 힘을 쏟지 않기 위해, 리액트 네이티브 프로젝트를 네이티브 코드 없이 개발할 수 있게 도와주는 Expo CLI 를 사용하고 있습니다.
따라서 네이티브와 연동해야하는 기능이 있거나, Expo 의 범위를 넘어서는 기능이 있을 것 같으면 처음부터 React Native CLI 로 개발해야 합니다.
그럼에도 리액트 네이티브를 개발할 때 구조를 어떻게 구성하고 뷰 코드와 로직 코드를 어떻게 관리해야 하는지 등을 빠르게 보고 싶다면 추천합니다.
아무래도 실무에선 타입스크립트로 많이 개발하다보니
자바스크립트로 나온 도서 뿐 아니라 타입스크립트로 알려주는 리액트 네이티브 도서도 나오면 좋을 것 같네요.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
'도서 > IT 도서' 카테고리의 다른 글
| 자바에서 코틀린으로 : 코틀린으로 리팩터링하기 도서 리뷰 (0) | 2023.02.27 |
|---|---|
| (도서 리뷰) 파이썬을 활용한 베이지안 통계(2판), 동전 던지기와 하키 승률로 배우는 데이터 분석 (0) | 2022.12.30 |
| [한빛미디어 리뷰] AWS 비용 최적화 바이블 - 핀옵스를 위한 최적의 기술 활용부터 운영 노하우까지 (0) | 2022.10.04 |
| [한빛미디어 리뷰] 소문난 명강의 소플의 처음만난 리액트 도서 리뷰 (0) | 2022.06.26 |
| [리뷰] 도메인 주도 개발 시작하기 - DDD 핵심 개념 정리부터 구현까지 (0) | 2022.04.25 |


댓글