
안녕하세요, 다람쥐입니다.
이번에 소개드릴 도서는 '실전 스벨트 & 스벨트킷 입문' 입니다.
스벨트는 들어봤는데, 스벨트킷은 처음 들어봤어요.
React 프레임워크 중 Next.js 와 비슷한 역할을 하는 걸로 보였어요.

라우팅, 데이터 로딩, 폼 액션, 페이지 렌더링(SSR 등), 상태 관리를 코어 컨셉으로 가져가고
Static Build, SPA(Single Page Application) 등의 빌드 방법과 Vercel, Netlify 으로 배포까지 도와주는 프레임워크더라고요.
스벨트를 도입할 때 스벨트킷 프레임워크도 고려해보면 좋을 것 같네요.


책 구성은 아래와 같아요!
초반부엔 스벨트를 설명합니다.
스벨트 문법과 컴포넌트로 나누는 법, 바인딩, 스토어를 설명합니다.
그리고 콘텍스트, 트랜지션 / 애니메이션 같은 고급 문법을 따로 설명합니다.
스벨트는 가상 DOM을 사용하지 않아 DOM에 바로 접근하게 됩니다.
값을 바인딩하면, 값이 '할당'되는 순간에 업데이트가 된다는 점이 신기했어요.
객체를 할당하고 객체 속성에 접근해서 바꾼다한들, 업데이트가 이뤄지지 않는데요.
예를 들어, [] 배열에 push를 해도 상태 변경이 이뤄지지 않습니다.
아래처럼 stars 에 재할당할 시, 스벨트에서 빌드 시 '할당'을 인식해 이 지점을 업데이트 지점으로 인식하게 됩니다.
'할당'으로 한 이유가 업데이트 시점을 직관적으로 이해하기 쉽게 하기 위함이라고 합니다.
한 컴포넌트의 값이 '할당'이 일어나면, 렌더링이 되는 포인트구나! 를 쉽게 알 수 있더라고요.
<script>
let n = 1;
let stars;
$: {
const newStars = [];
for (let i = 0; i < n; i++) {
newStars.push(i % 2 === 0 ? "*" : '');
}
stars = newStars;
}
</script>
<div>
{#each stars as star}{star}{/each}
</div>
<div>
<button on:click={() => (n = n - 1)} disabled={n <= 1}>
별 제거하기
</button>
<button on:click={() => (n = n + 1)}>
별 추가하기
</button>
</div>
또 스토어가 생소했어요.
writable 스토어, readable 스토어, derived 스토어, custom 스토어가 있습니다.
스벨트 컴포넌트는 변수를 사용해 상태를 관리하지만, 단일 컴포넌트 내에서만 사용이 가능한데요.
여러 컴포넌트 상태를 공유하기 위해 스토어를 사용합니다.
값을 구독 / 해지하는 기법을 사용합니다.
스토어 값이 변경되는 순간, 구독하는 모든 컴포넌트에 신호를 전달합니다.
각 컴포넌트는 변경된 값을 다시 컴포넌트 변수에 '할당'하게 되는거죠.
'할당'이 일어났으니 렌더링 되고요~


다음 파트는 스벨트킷입니다.
Next.js 처럼 폴더명과 파일명을 통해서 라우팅을 쉽게 적용할 수 있습니다.
언제 봐도 이름으로 관습을 정하는 방식은, 참 통일성 있는 것 같아요.
페이지가 많을 수록 파일이 많아진다는 단점도 있지만, 직관적인 장점도 무시 못하는 것 같습니다.
서버 처리도 가능해서 아래처럼 MongoDB 와 연동해서 상품 데이터를 불러오는 실습도 진행합니다.
MySQL, PostgreSQL, SQLite 같은 RDBMS(관계형 데이터베이스)를 사용할 수 있지만,
테이블 셋팅과 SQL문을 별도로 알아야 하는 번거로움이 있어
JavaScript 객체 내지는 JSON 와 표현 방법이 같은 NoSQL (여기선 MongoDB) 을 채택한 것 같습니다.
상품 도메인이다 보니, 한 상품에 관련된 값을 모아 표시해주는 MongoDB 로 실습하는 게 용도에 맞고, 더욱 직관적이라서 좋았습니다.
뿐만 아니라 온라인 쇼핑몰의 백엔드 스택으로 사용하는 Elasticsearch, Redis 도 소개해서 백엔드 미들웨어 지식을 모르는 독자도 흥미가 가게끔 편집한 점이 좋네요.

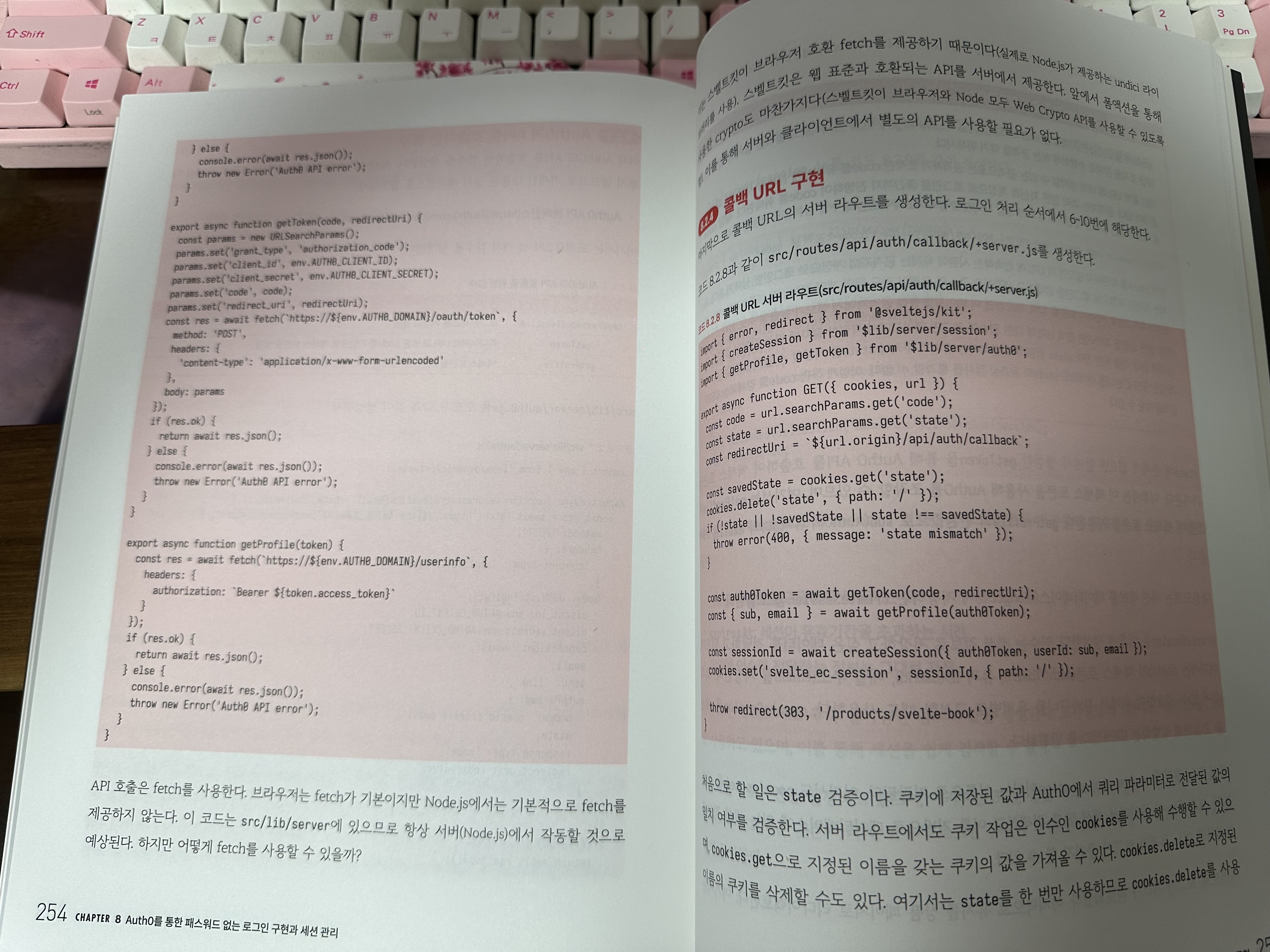
OAuth 인증도 어떻게 이뤄지는지 시퀀스 다이어그램으로 자세히 설명합니다.
외부 인증 서버에서 액세스 토큰을 발급받고 유저 정보를 조회해, 유저 정보와 함께 세션 처리를 하는 식인데요.
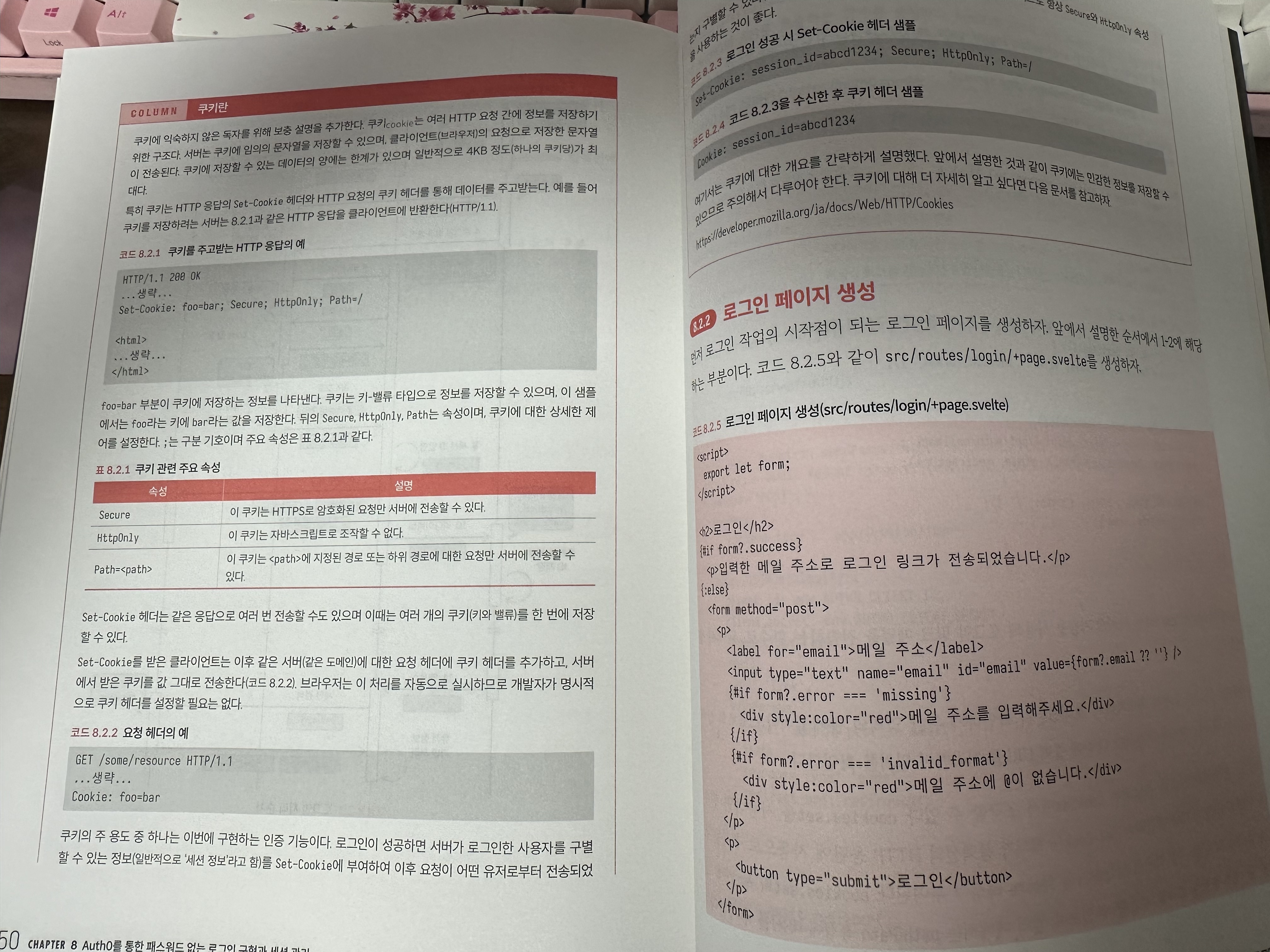
이 때 쿠키에 값을 저장하기 때문에, 쿠키와 관련한 설명도 알려줍니다.
Secure, HttpOnly 등 쿠키 보안에 필요한 지식도 강조한 점이 인상 깊었어요.



교재 전체적으로 삽화도 많고 보충 설명도 많아서 학습하기는 굉장히 좋은 책이었습니다.
컬러가 있을 줄은 몰랐는데, 배경 보다는 문법 하이라이팅을 했으면 어땠을까 하는 편집적인 아쉬움도 있긴 해요.
아무래도 HTML 코드와 스벨트 문법, 자바스크립트 코드가 한 파일에 들어가 있다 보니, 설명과 코드의 가독성이 일치하지 않는 점이 좀 있었어요.
또는 코드 왼쪽에 라인 넘버가 있었으면 어땠을까 하네요. :)
전체적으로 스벨트 문법과 코어 개념이 압축적으로 들어갔고
실무에 필요한 요소를 우선순위를 높여서 편집했다고도 느껴서
빠르게 프로젝트를 실습해서 개념을 익히고 싶다하는 분에게 강추드립니다!
웹 지식이 어느정도 있는 분들은 빠르게 학습할 수 있을텐데,
아무런 지식이 없는 사람은 설명이 다소 빈약하다고 느낄 수도 있을 것 같아요.
이 용어가 정확히 어떤 건지는 구글링이나 ChatGPT 같은 AI 도구로 채워나가면 어떨까 제안드려봐요. :)
'도서 > IT 도서' 카테고리의 다른 글
| 스프링 입문자에게 강력 추천하는, 스프링 교과서 - 길벗 (4) | 2024.09.21 |
|---|---|
| 요즘 우아한 개발 리뷰 (0) | 2024.07.27 |
| [리뷰] Release의 모든 것(2판) - 대규모 웹 분산 시스템을 위한 운영 고려 설계 (0) | 2023.12.25 |
| [리뷰] 모니터링의 새로운 미래 관측 가능성 - 프로메테우스, 그라파나, 오픈텔레메트리까지 마이크로서비스와 인공지능 중심의 옵저버빌리티 구현 (0) | 2023.12.23 |
| [리뷰] 우아한 타입스크립트 with 리액트 : 배달의민족 개발 사례로 살펴보는 우아한형제들의 타입스크립트와 리액트 활용법 (0) | 2023.11.26 |


댓글